using bulma with phoenix
In this short post I’ll walk you through getting a new Phoenix 1.4 app up and running with Bulma, a responsive, modular, and modern css framework. It feels light and it is really easy to use.
Yarn
I prefer Yarn so let’s make sure it’s installed.
brew install yarn
Generate a new Phoenix 1.4 app
This assumes you have both Elixir and Phoenix installed already. If not checkout their guides which do a great job walking through the process.
mix phx.new bulma
Be sure NOT to install any dependencies when prompted.
Manually install all dependencies and create the database:
cd bulma && mix deps.get && mix ecto.create && cd assets && yarn add node-sass sass-loader bulma --dev && yarn && node node_modules/webpack/bin/webpack.js --mode development && cd ..
Switching to sass
Change our file extensions to sass and remove default styles:
mv assets/css/app.css assets/css/app.scss && sed -i '' 's/app.css/app.scss/g' assets/js/app.js && rm assets/css/phoenix.css
Open /assets/webpack.config.js and find the place that tests for css files, it should look like this:
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
Now replace it with this:
{
test: /\.s?css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader']
}
Open /assets/css/app.scss and replace it with the following (mostly copied from the Bulma docs):
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;
//Import Bulma
@import 'bulma';
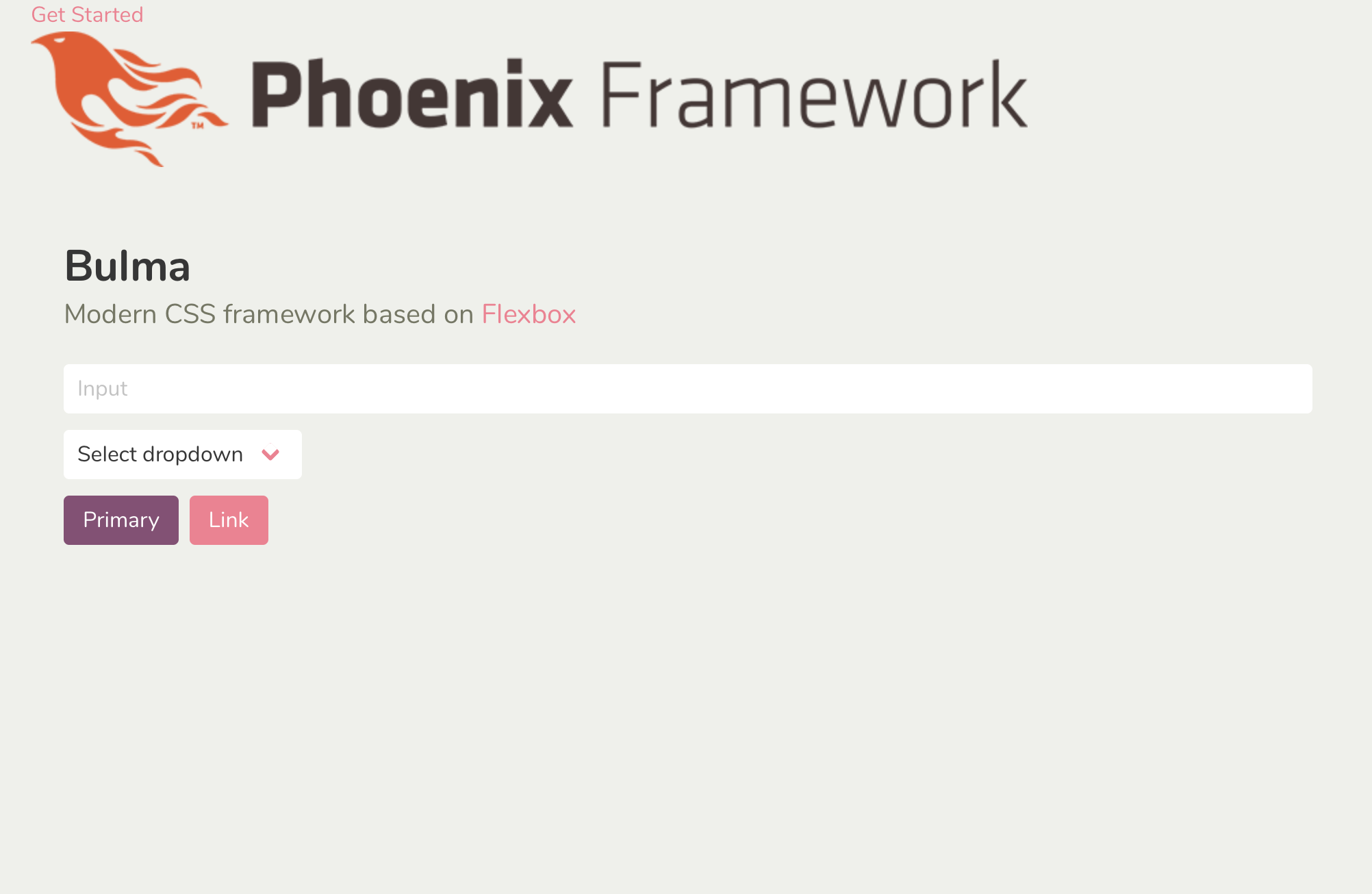
Open /lib/bulma_web/templates/page/index.html.eex and replace it with the following (again mostly copied from Bulma docs):
<section class="section">
<h1 class="title">
Bulma
</h1>
<p class="subtitle">
Modern CSS framework based on <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox">Flexbox</a>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</section>
Test it out
mix phx.server

- phoenix
- elixir
- bulma
- macos